- SSELab
- Services
- Feedback Service
- JavaScript Howto
System Requirements
In order to work, the feedback JavaScript client has to be used with one of the following browsers
- Firefox 3.6.23+
- Opera 5.0.5+
- Internet Explorer ??
- Chrome ??
Instalation
- Copy and paste the two JavaScript configuration files (fbs_conf.js, fbs_load.js) into the location of your www directory (html index file) or deeper.
-
Include the JavaScript files added in previous step in your index file by adding following tags to the head tag
<head> ... <script type="text/javascript" src="{DIR}/fbs-conf.js"></script> <script type="text/javascript" src="{DIR}/fbs-load.js"></script> ... </head>
Configuration
Complete feedback plug-in configuration resides in fbs_conf.js file.
It contains both design and server settings. However, while the design setting can be modified to the needs and looks of the website, the server settings are automatically generated for each project individually and are therefore fixed.
Overall, you can find 6 configuration parameters in the file. The first three allow you to modify the theme, layout and position of the desired plug-in on the website:
Theme
FBS.configuration.themeAllows to define the theme to match your website design. Choices: thm-darkness, thm-smoothness, thm-sunny, thm-lefrog, thm-mintchoc, thm-redmond and thm-trontastic
| thm-smoothness | thm-darkness | thm-lefrog |
|---|---|---|
 |
 |
 |
| thm-redmond | thm-mintchoc | thm-sunny |
 |
 |
 |
| thm-trontastic | ||
 |
Position
FBS.configuration.positionPositions the main feedback panel in the browser. Choices: top, left, right and bottom
Layout
FBS.configuration.layoutSetup the main feedback panel by choosing one of the predefined set of button layouts. Choices: yes-more-no
| yes-more-no |
|---|
 |
Server
Following three parameters are project specific and are generated specifically for your website and hence, once configured should not be changed:
FBS.configuration.server.locationFBS.configuration.server.projecturl
FBS.configuration.server.projecthash
Usage
With the help of our system user can express his/her opinion about the website. Our feedback system is easy to use. In the default layout settings (yes-more-no), you can find three buttons available:
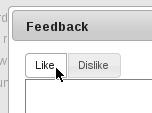
Like/dislike buttons
The instant like/dislike buttons workflow is very straight forward. Clicking on one of the desired buttons triggers a short loader animation signaling browser to server interaction and later replaced by a confirmation message.
| Phase 1: Loader animation | |
 |
Phase 2: Confirmation message |
Extended feedback button
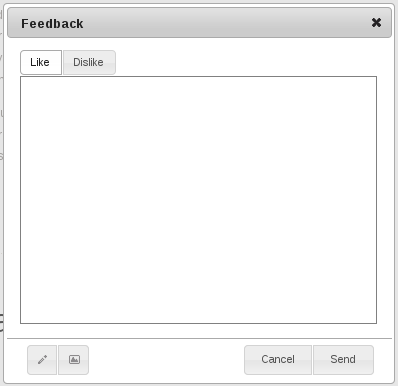
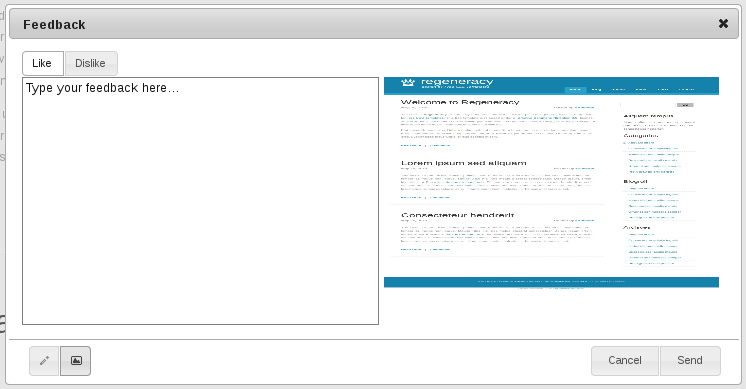
Extended feedback button opens the following dialog window with further feedback options.
Like/dislike switch buttons
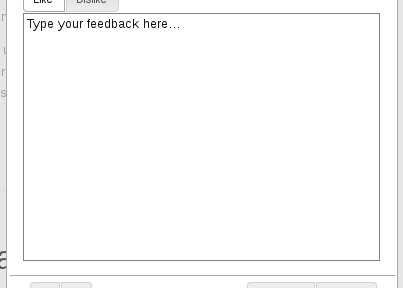
Feedback comment area
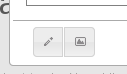
Draw and screenshot buttons
Draw palette
 |
Free tool |
 |
Line tool |
 |
Rectangle tool |
 |
Undo |
 |
Erase all |
 |
Stop drawing |
Screenshot
Our feedback plug-in includes a unique possibility to take a screenshot of your current browser screen (including drawings described in previous chapter) and by one click send it to the feedback system. No manual screenshot taking or image uploading. Our plug-in does everything for you.
Send feedback
When you feel you have formed your feedback as you desired, just simply click the send button to advance the feedback to the feedback system.